Googleマップは、旅行や移動をする際にお世話になるアプリの一つです。そんなGoogleマップには、自分だけのオリジナル地図を作る、Googleマイマップという機能があります。しかしGoogleマイマップを旅行計画やお店案内などのツールとしてフルに使いこなしている人は少ないのではないでしょうか?
当記事では、Googleマイマップが旅行プランやガイドブックの作成においていかに役立つツールかを、わかりやすくご紹介します。この記事を読むことで簡単に、Googleマイマップを作成できるようになりますので、ぜひ活用してみて下さい。
Googleマイマップとは?
Googleマイマップとは、Googleマップを使って自分だけのオリジナル地図を作成できる機能です。作成したGoogleマイマップは他人と共有したり、共同編集できます。
また海外旅行で事前に「旅行プラン」を立てるときや、HPに複数ピン配置した地図を設置する際に活用できるでしょう。なお、Googleマイマップの利用にはGoogleのアカウントが必要なので、未取得の方は先にGoogleアカウントを取得してください。
Googleマイマップの起動手順
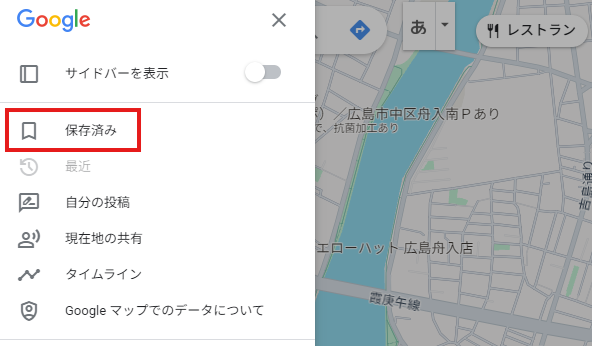
画面左上のハンバーガーメニューをクリックします。

スライドメニューが表示されるので、「保存済み」をクリックします。

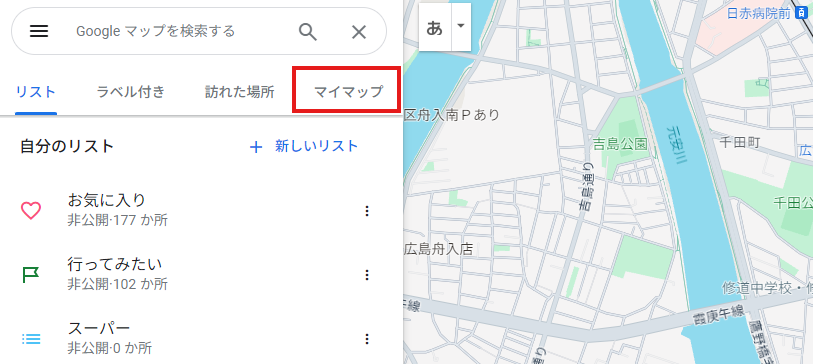
「リスト」タブが初期表示されますが、「マイマップ」に切り替えます。

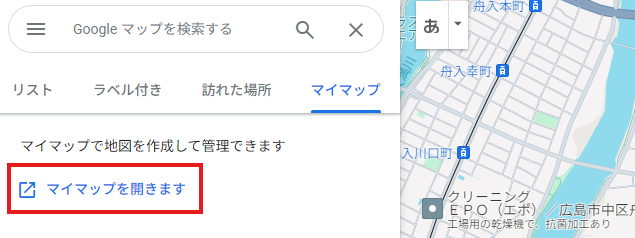
「マイマップを開きます」をクリックして、「Googleマイマップ」を起動します。

「Googleマイマップ」が起動することを確認しましょう。

Googleマイマップの作成手順
「新しい地図を作成」をクリックして、「Googleマイマップ」の作成を開始します。

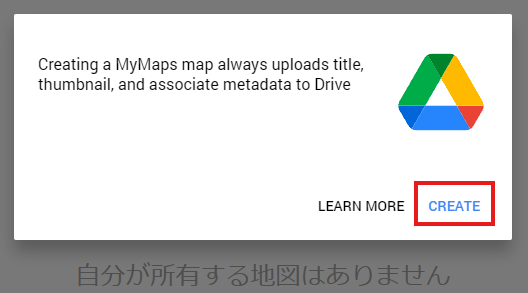
「Googleマイマップ」を作成すると、Googleドライブにタイトル、サムネイル、関連するメタデータが保存される旨のメッセージが表示されます。「CREATE」をクリックします。

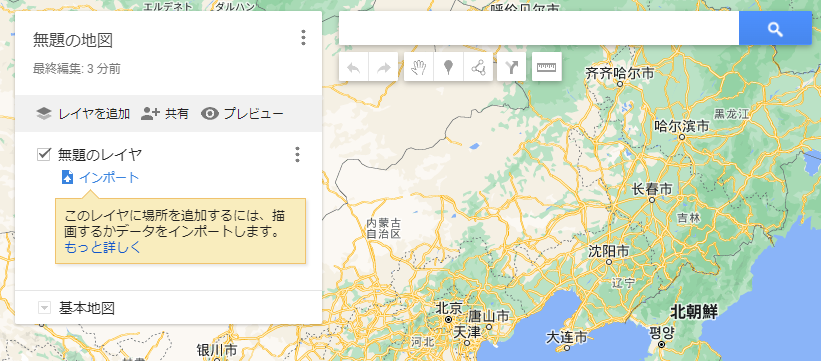
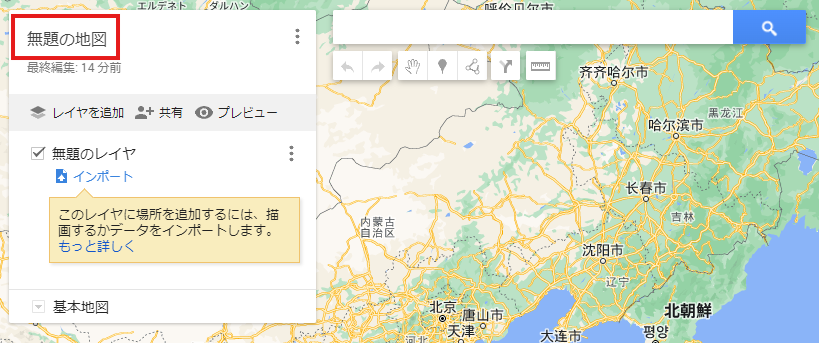
「Googleマイマップ」を作成する画面が表示されます。

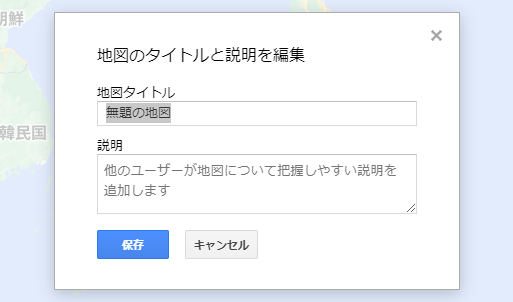
「無題の地図」をクリックします。

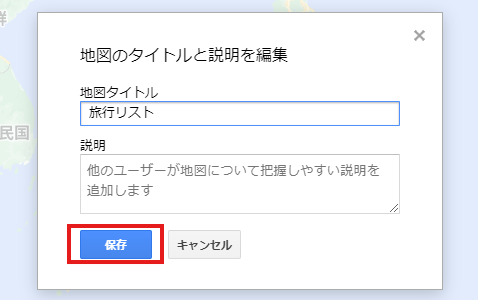
「地図のタイトル」を入力して、「保存」をクリックします。


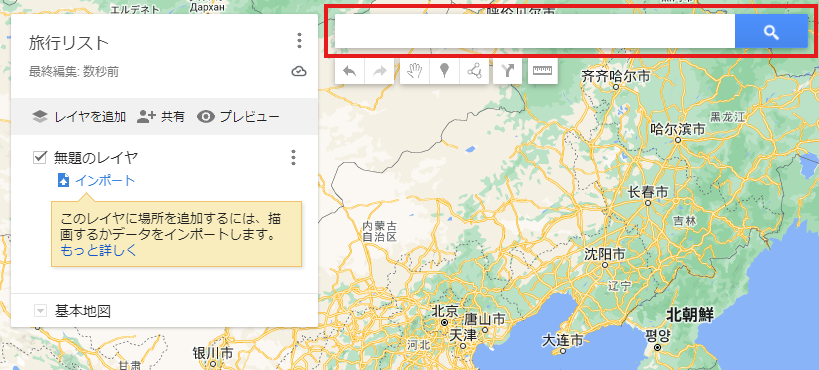
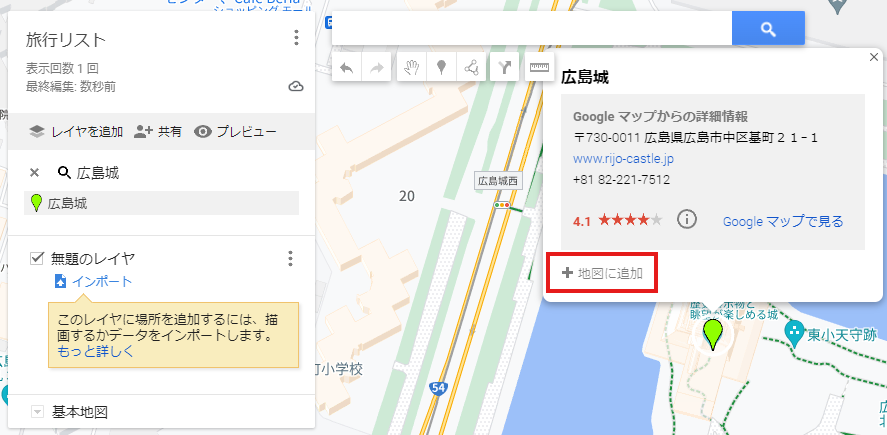
リストに追加したい地点を検索します。

「+地図に追加」をクリックします。

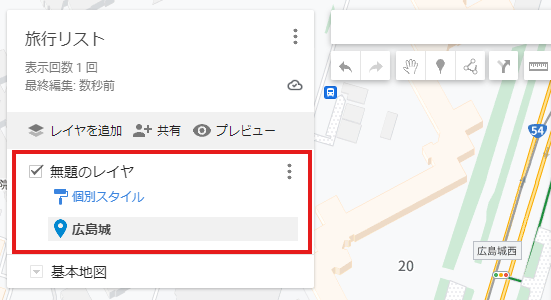
無題のレイヤの中に、地点が追加されていることを確認します。

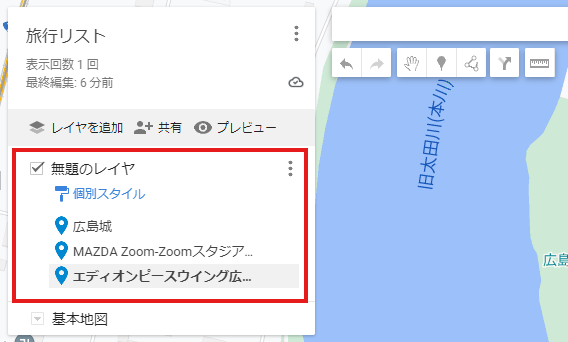
複数の地点を、地図に登録することもできます。

Googleマイマップの共有方法
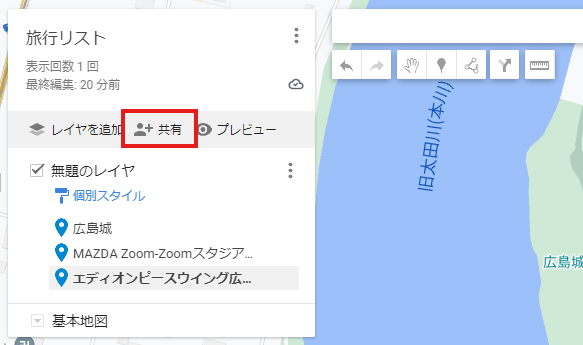
「+共有」ボタンをクリックします。

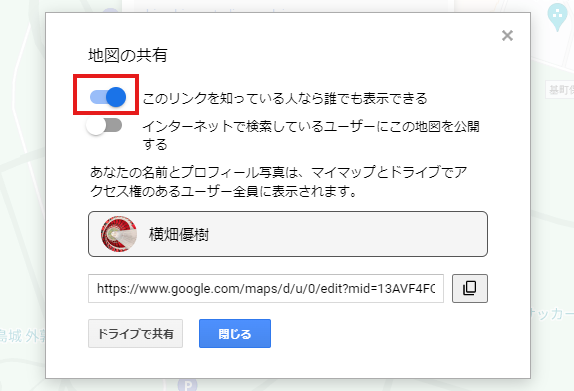
「このリンクを知っている人なら誰でも表示できる」を有効にします。

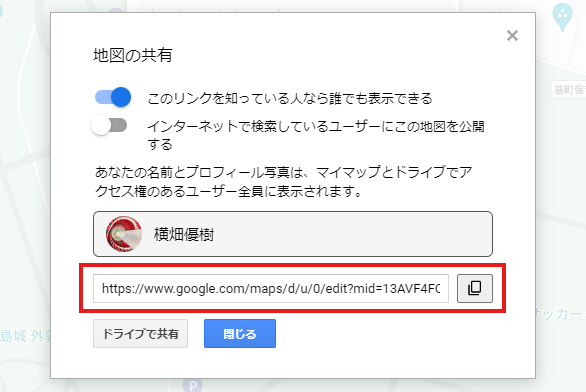
URLをコピーして共有できます。

WordPressに複数ピンのマップを埋め込む方法
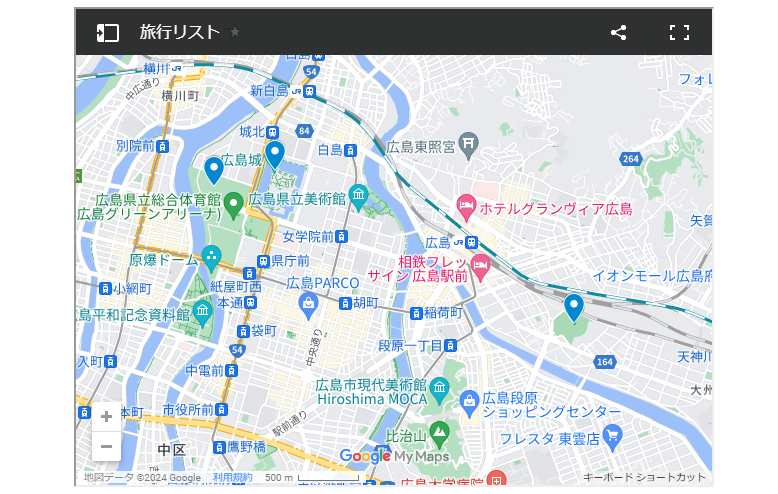
Googleマップでは単一地点のマップしか埋め込むことができませんが、Googleマイマップを利用することで、複数地点にピンしたオリジナル地図をWordpressページに埋め込むことが可能です。
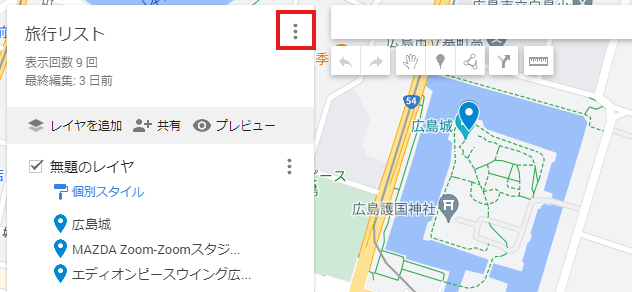
「3点リーダー」をクリックします。

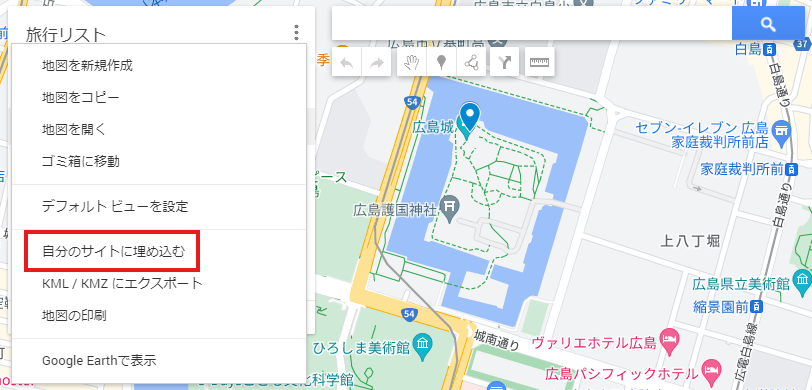
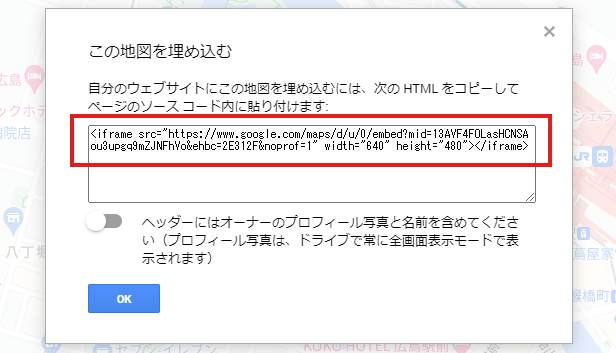
「自分のサイトに埋め込む」をクリックします。

ウェブサイトに埋め込み用のHTMLコードが表示されるのでコピーします。ヘッダーにオーナーのプロフィール写真と名前を含めない場合は、無効に設定します。

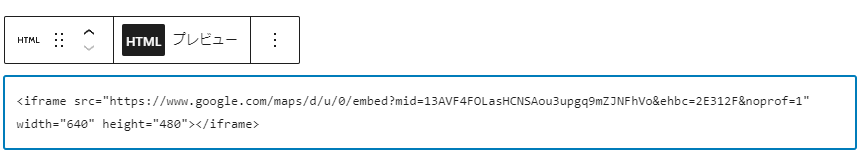
WordPressの投稿ページを編集して、カスタムHTMLブロックを追加します。先ほどコピーしたHTMLコードを貼り付けます。

WordPressページを更新して、Googleマイマップが表示されることを確認します。